Safari 前端开发调试 iOS 完美解决方案(iPhone/iTouch 等)

在日趋现代化的 Web 网络中,各种现代浏览器和移动终端设备的用户百分比越来越高。对于我们 Web 前端开发者来说,运行 iOS Safari 浏览器的苹果移动设备对我们来说更是不容忽视的。然而当我们需要对前端页面进行测试调试时,桌面版 Safari 的表现并不是与移动版 Safari 一模一样的(主要缘起 CSS 中 device-width 的判断),因此我们只能直接在 iOS 设备上对 Safari 进行测试与调试。
本文主要介绍由苹果官方提供的 iOS 设备上 Safari 浏览器的前端调试解决方案的详细操作方法。笔者采用的是:运行在 iOS 6.0.1 上的移动版 Safari 和运行在 OS X Mountain Lion 上的桌面版 Safari(Windows 版本的 Safari 暂无此功能)。理论上对 iPhone、iTouch、iPad 等苹果移动设备上的移动版 Safari 浏览器均可行。
在设置中开启功能
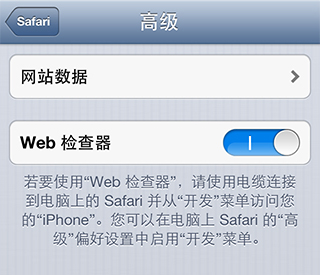
【iOS 终端】:设置 → Safari → 高级 → Web 检查器 → 开。(如图)
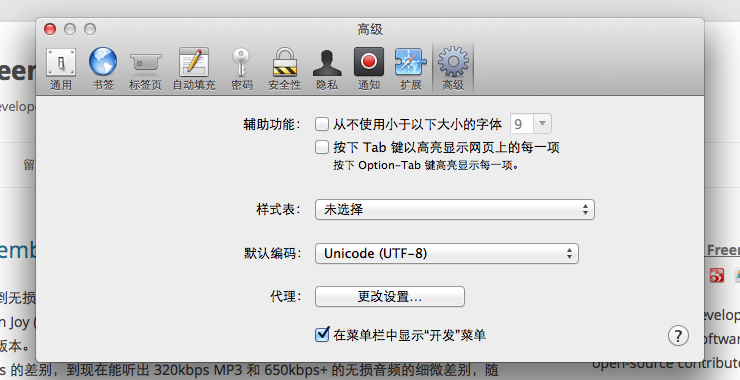
【OS X】:Safari → 偏好设置 → 高级 → 在菜单栏中显示“开发”菜单。(如图)


连接移动设备与计算机并启用调试器
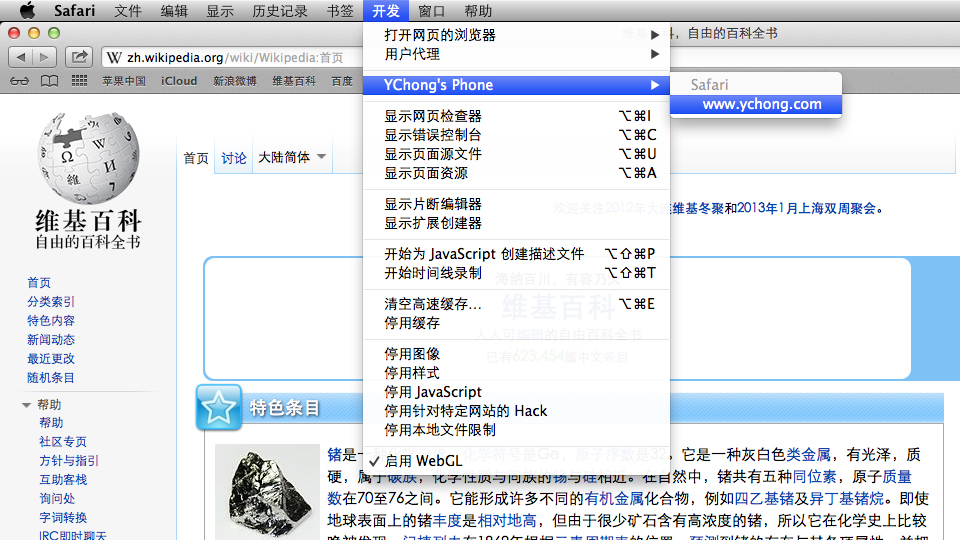
在 OS X 中启动 Safari 之后,以 USB 电缆正常接入 iOS 设备,并在此移动设备上启动 Safari。此时点击计算机上的 Safari 菜单中的“开发”,可以看到有 iOS 设备的名称显示,其子菜单项即为移动设备上 Safari 的所有标签页,点击任意一个开始调试。(如图)

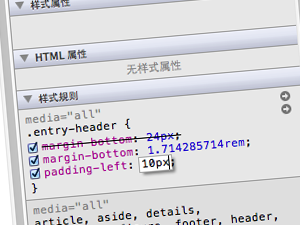
在这个调试器里,我们可以像使用桌面操作系统的 Safari 的调试器一样,做各种调试工作,譬如 HTML 元素、CSS 及盒模型等的查看和即时编辑、JavaScript 调试器、网页元素时间轴、DOM 元素查看器等各种功能。(如图)
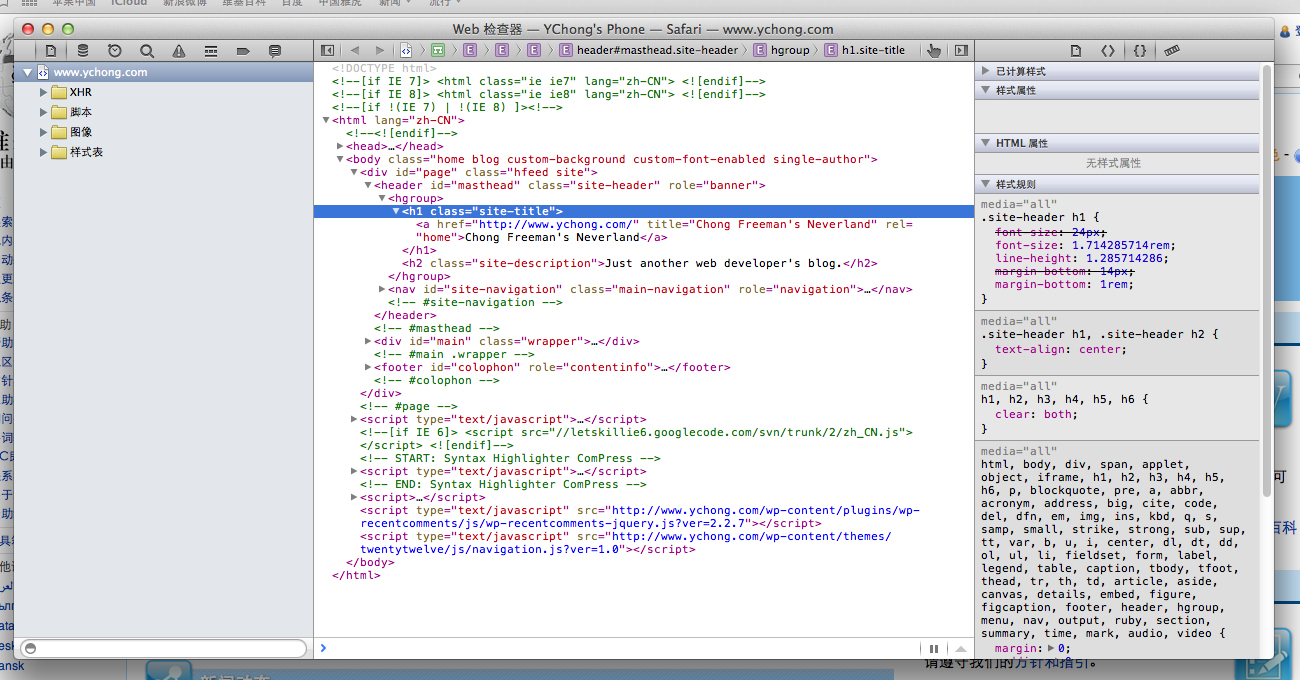
HTML 结构及对应 CSS:

同期 iPhone 屏幕截图:

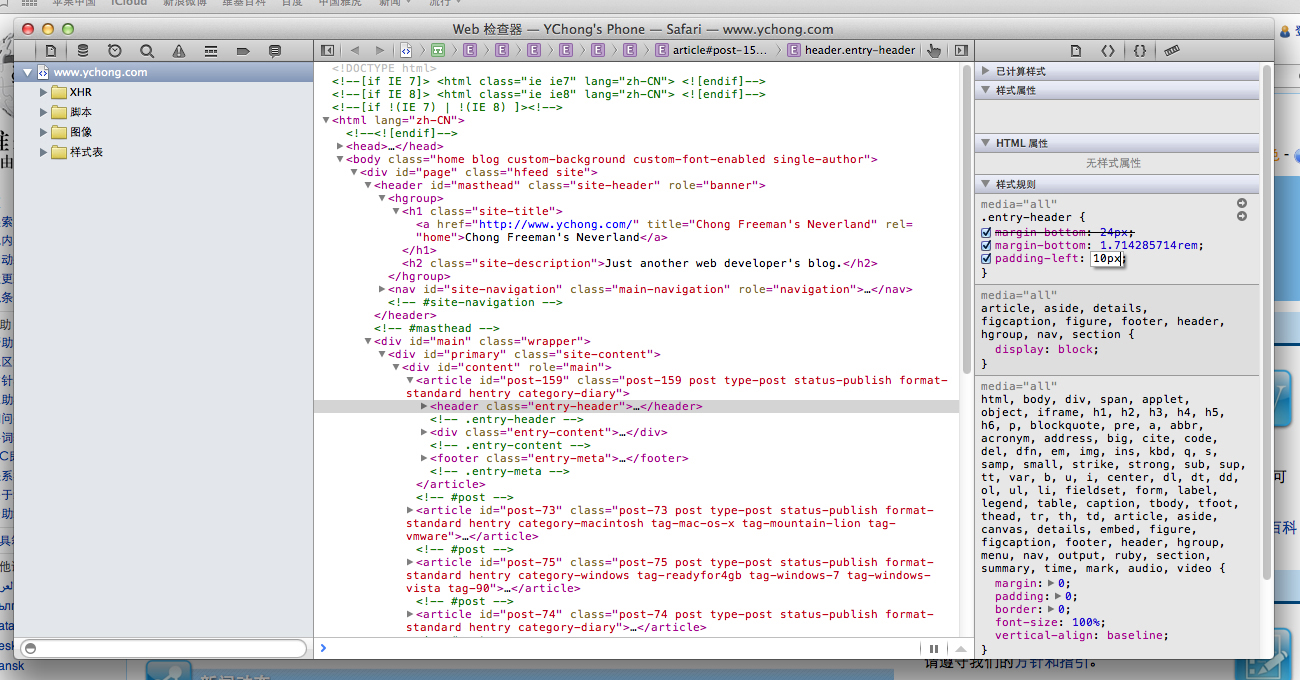
HTML 结构及对应 CSS 即时编辑:

同期 iPhone 屏幕截图:

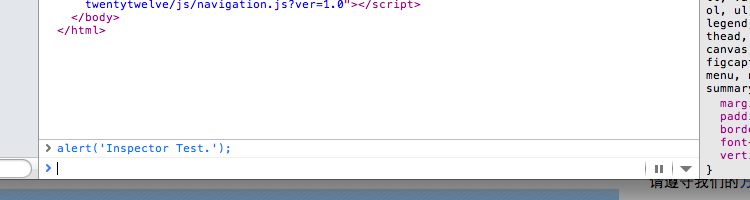
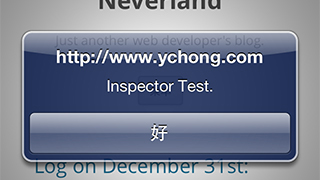
JavaScript 即时调试:

同期 iPhone 屏幕截图:

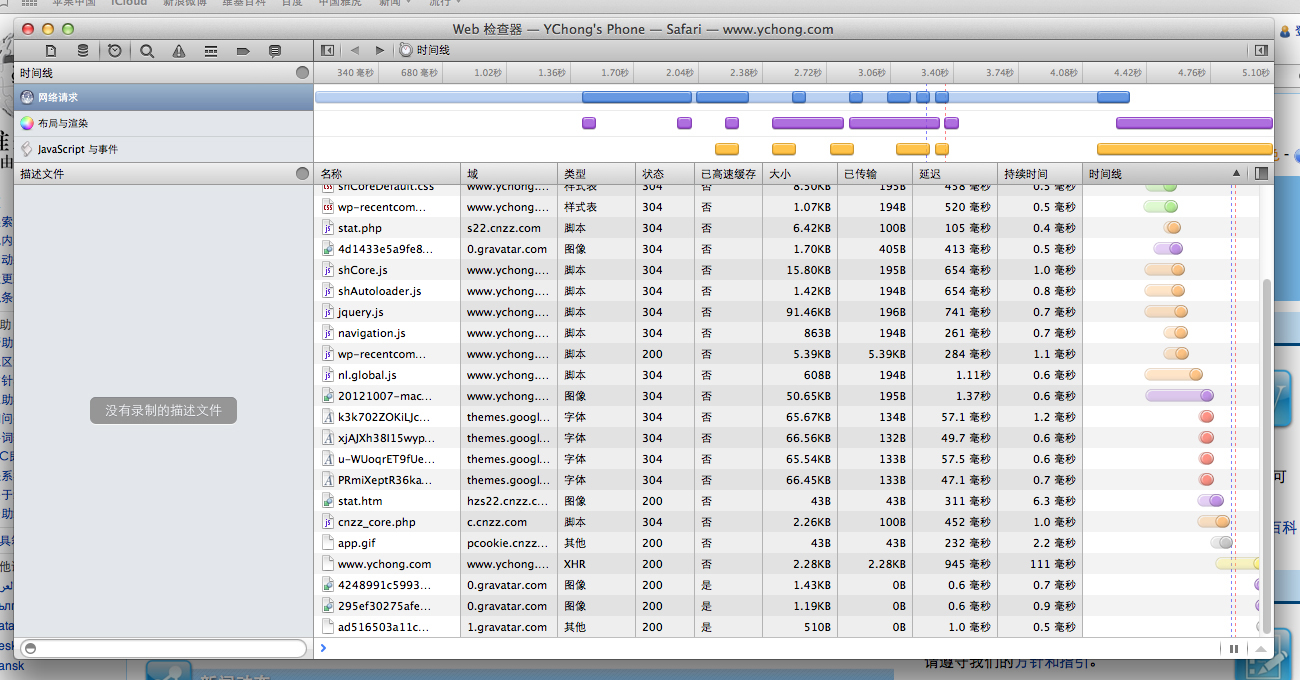
网络请求时间线:

《“Safari 前端开发调试 iOS 完美解决方案(iPhone/iTouch 等)”》 有 3 条评论
-
-
搜iPad上Safari调试网页来到这里,谢谢
-
赞~
-
博主你好,我想请教一下,做网站前端开发为了测试在移动平台上的效果,除了用模拟器之外,是否IOS/ANDROID的手机和平板都需要买?或者其中一样就够了。谢谢。